动态设置semantic-ui弹出层popup的内容
18-05-21 00:36
字数 453
阅读 6173
已编辑
关于popup官方的demo比较简单,显示一个固定内容的弹出层。
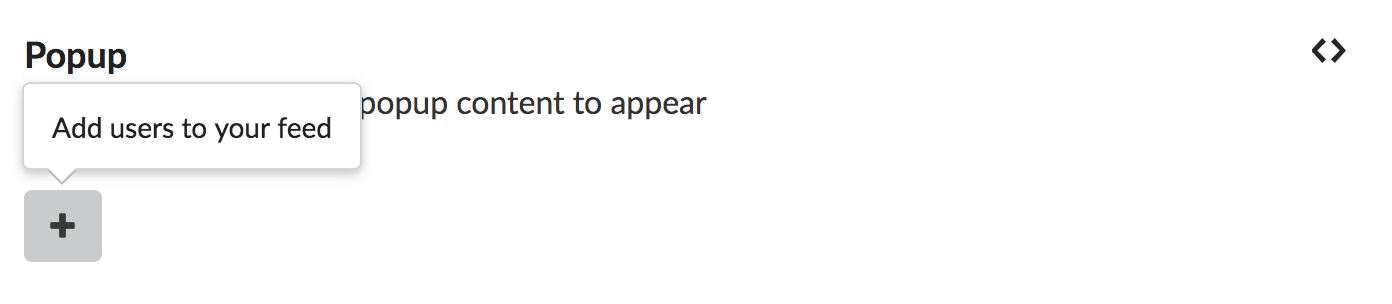
<div class="ui icon button" data-content="Add users to your feed">
<i class="add icon"></i>
</div>效果图如下

但是有时候我们希望popup的content是动态的,比如从服务器api获取。
这时就需要用到popup的callback了。
var popupLoading = '<i class="notched circle loading icon teal"></i>';
$('[rel=author]').popup({
hoverable : true,
exclusive: true,
delay: {
show: 400,
hide: 400
},
html: popupLoading,
variation: 'wide',
onShow: function (el) {
var popup = this;
popup.html(popupLoading);
$.ajax({
url: '/user_summary',
data: {uid: $(el).data('uid')},
method: 'post'
}).done(function(result) {
popup.html(result);
}).fail(function() {
popup.html('error');
});
}
});1人点赞>
请登录后发表评论
相关推荐
文章归档
2026-01
2 篇
2025-11
2 篇
2025-09
1 篇
2025-08
7 篇
2025-07
1 篇
展开剩余 74 条
2025-05
2 篇
2024-11
1 篇
2024-06
1 篇
2024-05
2 篇
2024-04
2 篇
2024-03
2 篇
2024-01
1 篇
2023-10
1 篇
2023-09
1 篇
2023-08
1 篇
2023-06
1 篇
2023-04
1 篇
2022-12
2 篇
2022-06
1 篇
2022-04
4 篇
2022-03
3 篇
2022-01
6 篇
2021-12
2 篇
2021-11
2 篇
2021-10
2 篇
2021-09
1 篇
2021-08
2 篇
2021-07
4 篇
2021-06
1 篇
2021-05
3 篇
2021-04
3 篇
2021-01
2 篇
2020-11
1 篇
2020-10
3 篇
2020-09
2 篇
2020-08
1 篇
2020-07
5 篇
2020-06
5 篇
2020-05
1 篇
2020-04
1 篇
2020-03
2 篇
2020-02
3 篇
2020-01
1 篇
2019-11
5 篇
2019-10
10 篇
2019-09
12 篇
2019-08
17 篇
2019-07
8 篇
2019-05
3 篇
2019-04
8 篇
2019-03
7 篇
2019-02
8 篇
2019-01
5 篇
2018-12
7 篇
2018-11
8 篇
2018-10
4 篇
2018-09
7 篇
2018-08
12 篇
2018-07
9 篇
2018-06
6 篇
2018-05
11 篇
2018-04
18 篇
2018-03
1 篇
2018-02
2 篇
2018-01
10 篇
2017-12
14 篇
2017-11
44 篇
2017-10
13 篇
2017-09
4 篇
2017-08
12 篇
2017-07
5 篇
2017-06
4 篇
2017-05
2 篇
2017-04
3 篇
2017-03
9 篇
2017-02
3 篇
2017-01
2 篇
2016-12
10 篇
2016-11
4 篇
最新文章
最受欢迎
01-21 16:24
01-21 11:29
25-11-06 18:49
25-11-01 00:39
25-09-04 16:48
13 评论
11 评论
10 评论



改小了也不行 其他都正常就这个不行 所以我就想说问问 怎样可以让内容像左会不会好点
怎么可以把弹出层popup的方向改变向右呀?