微信小程序 | 切换按钮或者view的选中状态
18-08-24 11:06
字数 659
阅读 7188

实现非常简单,通过一个简单的判断当前data中的选中值,点击按钮时更新data值,重新渲染页面。
index.wxml文件
<view class="switch-type">
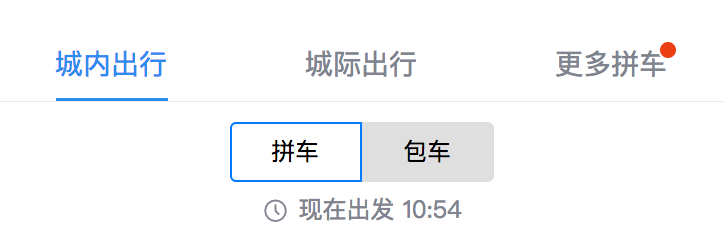
<view class="btn {{currentSelectTripType == 'pinche' ? 'active' : ''}}" bindtap='selectedPinche' data-id='pinche'>拼车</view>
<view class="btn {{currentSelectTripType == 'baoche' ? 'active' : ''}}" bindtap='selectedBaoche' data-id='baoche'>包车</view>
</view>index.js文件
Page({
data: {~~~~
currentSelectTripType: 'pinche',
},
// 更新data 切换选中状态
selectedPinche: function (e) {
this.setData({
currentSelectTripType: e.currentTarget.dataset.id
})
},
selectedBaoche: function(e) {
this.setData({
currentSelectTripType: e.currentTarget.dataset.id
})
},
})附上一个简单的样式
index.wxss
.switch-type {
display: flex;
}
.switch-type .btn:first-child {
border-top-right-radius: 0;
border-bottom-right-radius: 0;
}
.switch-type .btn:last-child {
border-top-left-radius: 0;
border-bottom-left-radius: 0;
}
.switch-type .btn {
background: #dfdfdf;
padding: 10rpx 40rpx;
}
.switch-type .btn.active {
border: 2rpx solid #007bff;
background: #fff;
}0人点赞>
0 条评论
排序方式
时间
投票
快来抢占一楼吧
请登录后发表评论
相关推荐
文章归档
2026-01
2 篇
2025-11
2 篇
2025-09
1 篇
2025-08
7 篇
2025-07
1 篇
展开剩余 74 条
2025-05
2 篇
2024-11
1 篇
2024-06
1 篇
2024-05
2 篇
2024-04
2 篇
2024-03
2 篇
2024-01
1 篇
2023-10
1 篇
2023-09
1 篇
2023-08
1 篇
2023-06
1 篇
2023-04
1 篇
2022-12
2 篇
2022-06
1 篇
2022-04
4 篇
2022-03
3 篇
2022-01
6 篇
2021-12
2 篇
2021-11
2 篇
2021-10
2 篇
2021-09
1 篇
2021-08
2 篇
2021-07
4 篇
2021-06
1 篇
2021-05
3 篇
2021-04
3 篇
2021-01
2 篇
2020-11
1 篇
2020-10
3 篇
2020-09
2 篇
2020-08
1 篇
2020-07
5 篇
2020-06
5 篇
2020-05
1 篇
2020-04
1 篇
2020-03
2 篇
2020-02
3 篇
2020-01
1 篇
2019-11
5 篇
2019-10
10 篇
2019-09
12 篇
2019-08
17 篇
2019-07
8 篇
2019-05
3 篇
2019-04
8 篇
2019-03
7 篇
2019-02
8 篇
2019-01
5 篇
2018-12
7 篇
2018-11
8 篇
2018-10
4 篇
2018-09
7 篇
2018-08
12 篇
2018-07
9 篇
2018-06
6 篇
2018-05
11 篇
2018-04
18 篇
2018-03
1 篇
2018-02
2 篇
2018-01
10 篇
2017-12
14 篇
2017-11
44 篇
2017-10
13 篇
2017-09
4 篇
2017-08
12 篇
2017-07
5 篇
2017-06
4 篇
2017-05
2 篇
2017-04
3 篇
2017-03
9 篇
2017-02
3 篇
2017-01
2 篇
2016-12
10 篇
2016-11
4 篇
最新文章
最受欢迎
01-21 16:24
01-21 11:29
25-11-06 18:49
25-11-01 00:39
25-09-04 16:48
13 评论
11 评论
10 评论


