jQuery判断元素是否是鼠标划过(hover)状态
17-03-15 17:44
字数 887
阅读 11676
已编辑
现在有个需求是鼠标划过父div,显示子元素ul,点击ul的子元素li的a标签,选中radio。其实就是自己实现一个下拉选择框。
html代码如下
<div class="yyjh_sel status_new_sel">
<label><input type="radio" name="yyjh" value="1">有意向/较好</label>
<ul class="child_sel">
<li name="g_status" id="g_yyjh_status">
<option value="1">有意向</option>
</li>
</ul>
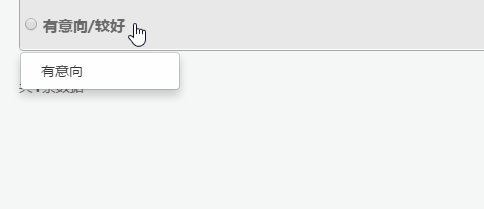
</div> 要实现的效果如下

逻辑分析
鼠标放到radio上,显示ul,因为child_sel是绝对定位,所以在鼠标离开radio时,要判断下ul是否是hover状态,因为是使用jQuery,所以使用is(':hover')判断元素是否是hover状态。
代码如下
$(document).on('mouseover mouseout','.status_new_sel',function (e) {
if(e.type == 'mouseover'){
$(this).children('.child_sel').show();
var _child_a = $(".child_sel>li>a");
//鼠标划过变色
_child_a.hover(function () {
$(this).parent('li').css('background-color', '#eee');
},function () {
$(this).parent('li').css('background-color', '#fff');
});
//点击选中父radio
_child_a.click(function () {
$(this).parent().parent().siblings('label').children('input[type="radio"]').attr('checked','checked');
$(this).parent().parent('.child_sel').hide();
});
}else if (e.type == 'mouseout'){
var _this = $(this);
setTimeout(function () {
if (!_this.children('.child_sel').is(':hover')){
_this.children('.child_sel').hide();
}
},500);
}
}); 初始效果有点丑,可以自己写css美化下。
0人点赞>
请登录后发表评论
相关推荐
文章归档
2026-01
2 篇
2025-11
2 篇
2025-09
1 篇
2025-08
7 篇
2025-07
1 篇
展开剩余 74 条
2025-05
2 篇
2024-11
1 篇
2024-06
1 篇
2024-05
2 篇
2024-04
2 篇
2024-03
2 篇
2024-01
1 篇
2023-10
1 篇
2023-09
1 篇
2023-08
1 篇
2023-06
1 篇
2023-04
1 篇
2022-12
2 篇
2022-06
1 篇
2022-04
4 篇
2022-03
3 篇
2022-01
6 篇
2021-12
2 篇
2021-11
2 篇
2021-10
2 篇
2021-09
1 篇
2021-08
2 篇
2021-07
4 篇
2021-06
1 篇
2021-05
3 篇
2021-04
3 篇
2021-01
2 篇
2020-11
1 篇
2020-10
3 篇
2020-09
2 篇
2020-08
1 篇
2020-07
5 篇
2020-06
5 篇
2020-05
1 篇
2020-04
1 篇
2020-03
2 篇
2020-02
3 篇
2020-01
1 篇
2019-11
5 篇
2019-10
10 篇
2019-09
12 篇
2019-08
17 篇
2019-07
8 篇
2019-05
3 篇
2019-04
8 篇
2019-03
7 篇
2019-02
8 篇
2019-01
5 篇
2018-12
7 篇
2018-11
8 篇
2018-10
4 篇
2018-09
7 篇
2018-08
12 篇
2018-07
9 篇
2018-06
6 篇
2018-05
11 篇
2018-04
18 篇
2018-03
1 篇
2018-02
2 篇
2018-01
10 篇
2017-12
14 篇
2017-11
44 篇
2017-10
13 篇
2017-09
4 篇
2017-08
12 篇
2017-07
5 篇
2017-06
4 篇
2017-05
2 篇
2017-04
3 篇
2017-03
9 篇
2017-02
3 篇
2017-01
2 篇
2016-12
10 篇
2016-11
4 篇
最新文章
最受欢迎
01-21 16:24
01-21 11:29
25-11-06 18:49
25-11-01 00:39
25-09-04 16:48
13 评论
11 评论
10 评论



www.aijquery.cn 求交换