React native react-native-image-crop-picker 使用教程
react-native-image-crop-picker 是一个集成裁剪、压缩、多选等功能的第三方插件。兼容IOS&Android。
iOS/Android image picker with support for camera, configurable compression, multiple images and cropping
安装
npm i react-native-image-crop-picker --save 或者 yarn add react-native-image-crop-picker
react-native link react-native-image-crop-picker
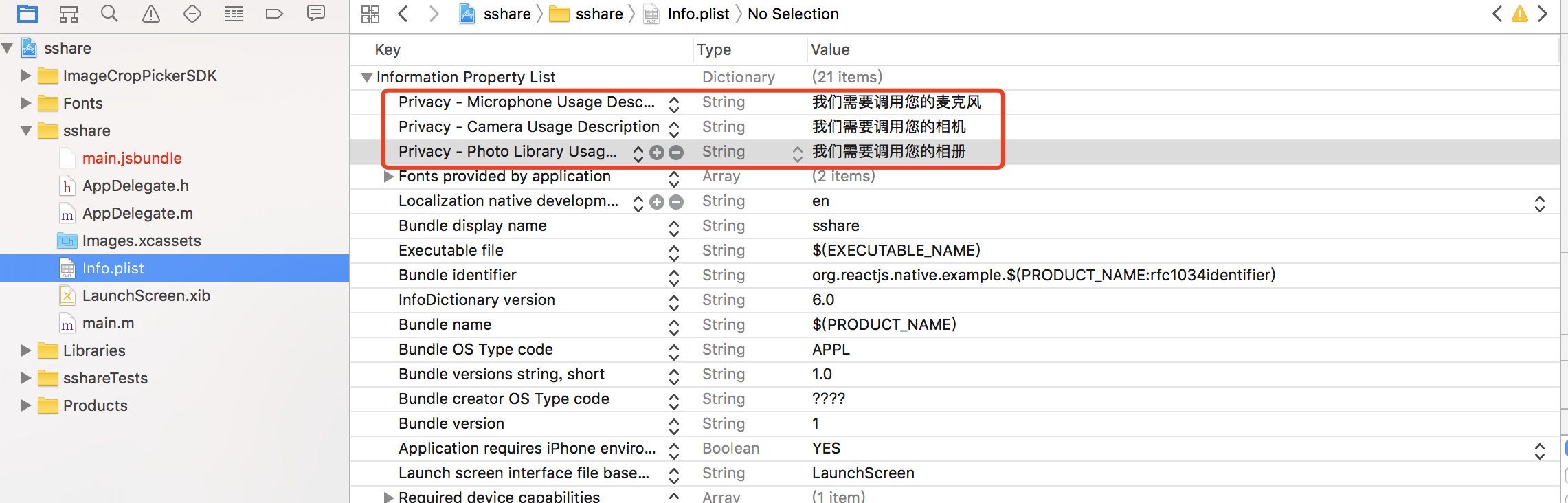
上边的俩条命令执行成功后,需要编辑xcode的Info.plist文件
添加下面三个值
- NSPhotoLibraryUsageDescription [读取用户相册的描述]
- NSCameraUsageDescription [读取用户相机的描述]
- NSMicrophoneUsageDescription [读取用户麦克风的描述]

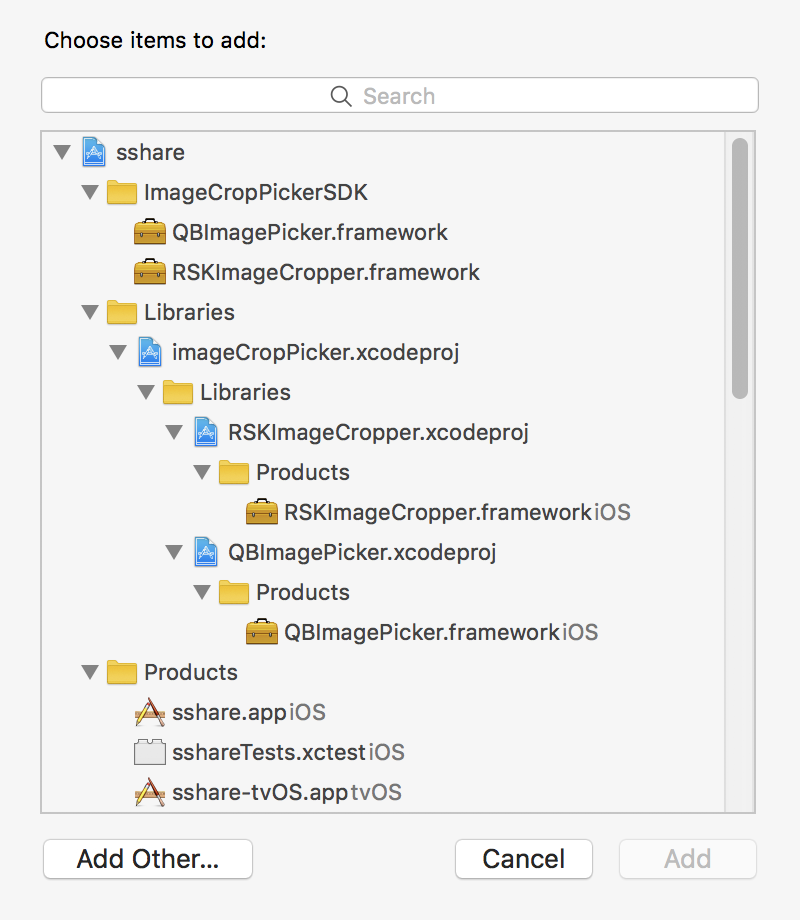
然后打开xcode、cd到node_modules/react-native-image-crop-picker/把该目录下的ios/ImageCropPickerSDK 目录拖拽到项目的根目录,并且确认Copy items if needed是选择状态。
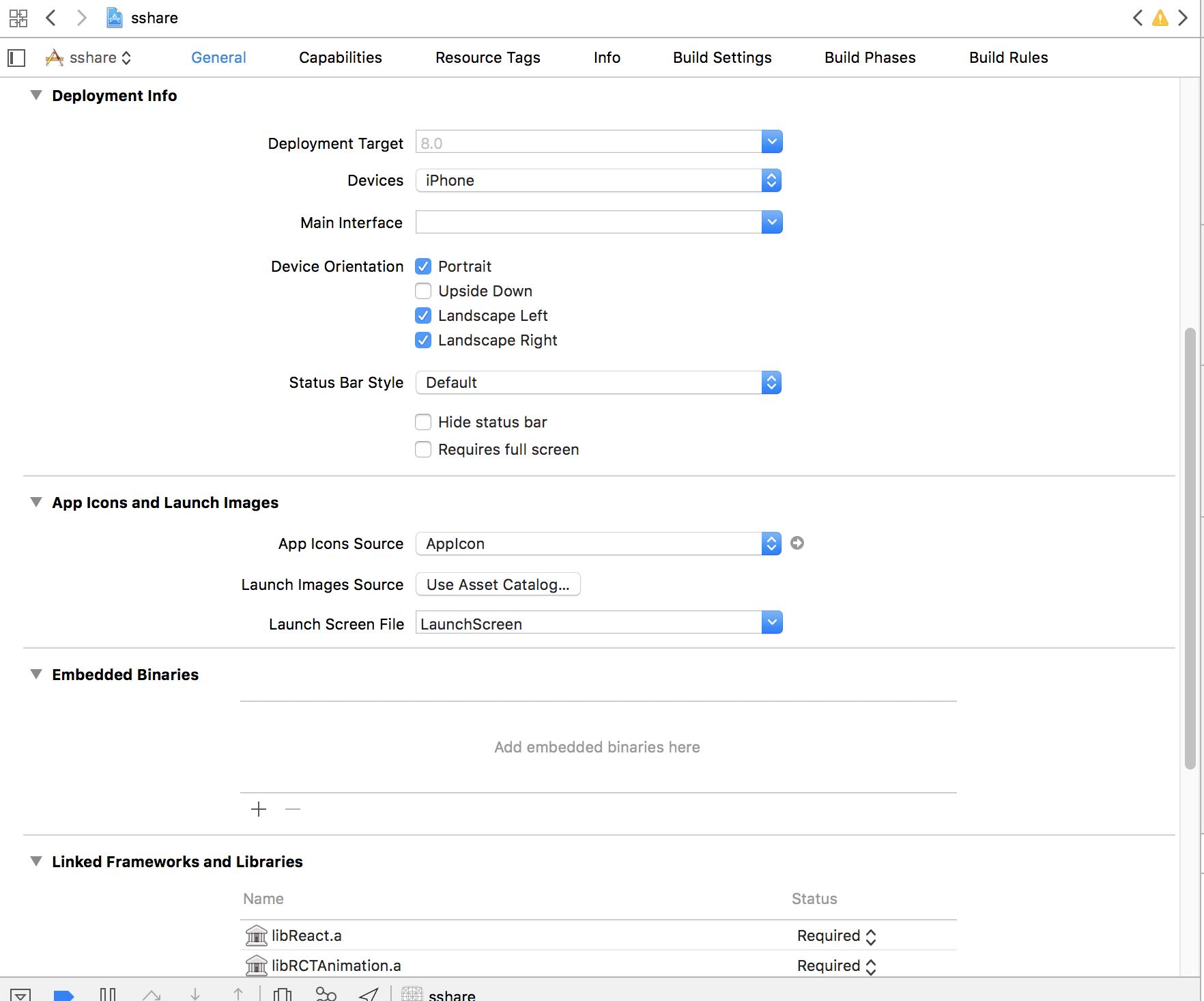
然后点击project>General标签、在Deployment Info下确认设置Deployment Target为8.0。
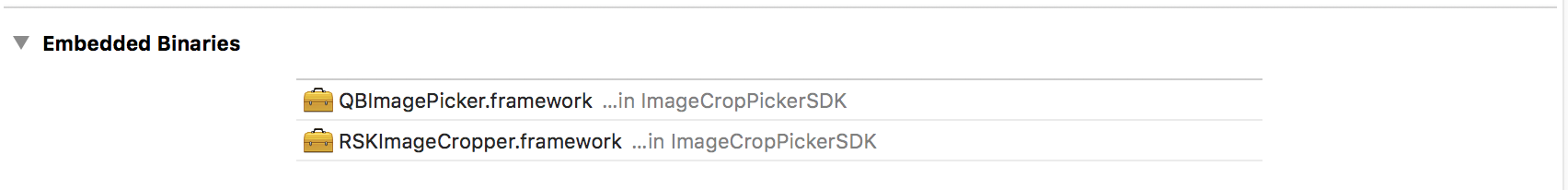
在Embedded Binaries下点击+号,添加RSKImageCropper.framework and QBImagePicker.framework。



安装过程到此就结束了
然后在你的项目中import ImagePicker from 'react-native-image-crop-picker';就可以使用这个组件了。
具体的方法火属性可以参考github的文档。
不要忘记安装完成后清除你的xcode缓存。重新打开模拟器。