[最新]gulp自动给css、js后加上版本号。
17-11-28 14:53
字数 2144
阅读 5197
已编辑
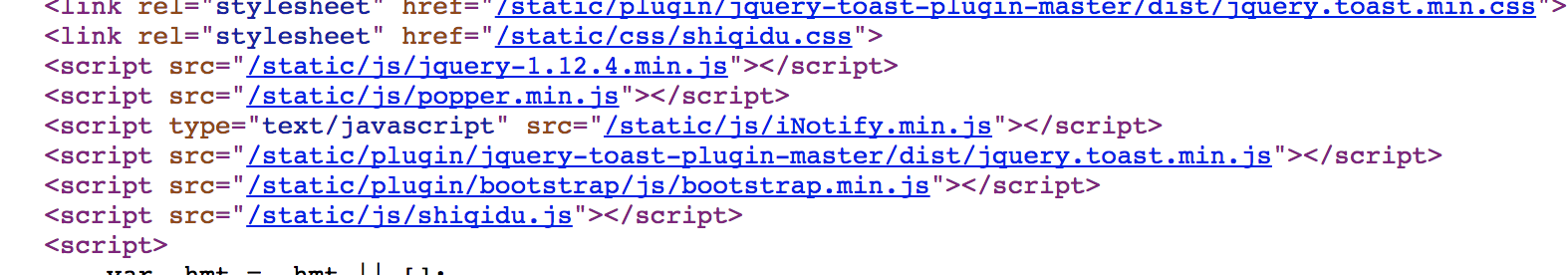
安装前的页面

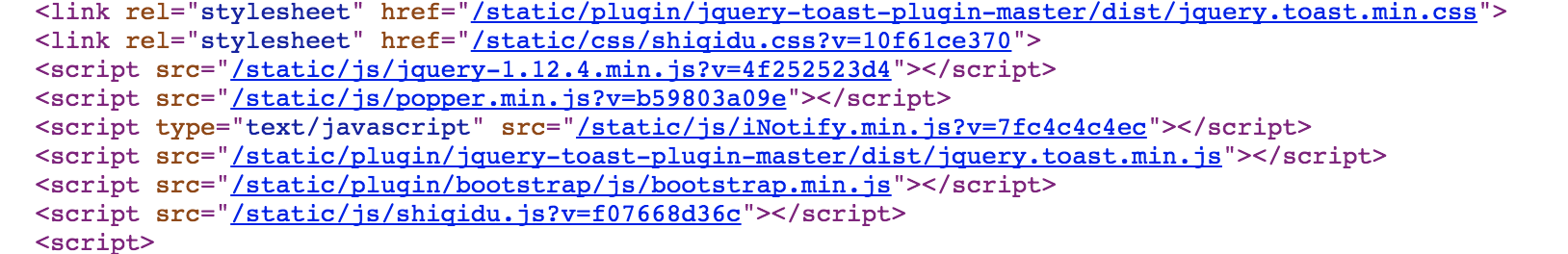
想要实现的效果

要想实现这样的效果,需要使用gulp。
安装gulp前要先安装Node.js和npm,安装方法请百度。
防止gulp安装失败,还先把npm的源换乘国内的淘宝源。
npm install cnpm -g --registry=https://registry.npm.taobao.org 全局安装gulp
cnpm install gulp -g
cnpm install --save-dev gulp 查看gulp是否安装成功
gulp -v 出现版本号则表示安装成功
安装这三个gulp插件
cnpm install --save-dev gulp-rev
cnpm install --save-dev gulp-rev-collector
cnpm install --save-dev run-sequence 更改gulp-rev和gulp-rev-collector
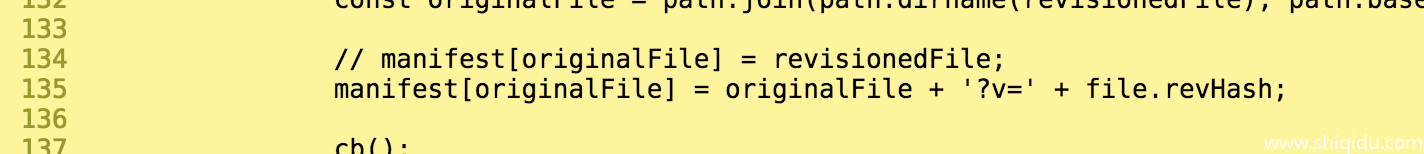
vi node_modules/gulp-rev/index.js 修改第134行
// manifest[originalFile] = revisionedFile;
manifest[originalFile] = originalFile + '?v=' + file.revHash; 
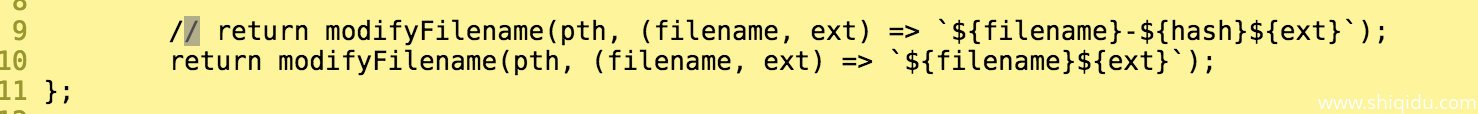
vi node_modules/gulp-rev/node_modules/rev-path/index.js 修改第9行
// return modifyFilename(pth, (filename, ext) => `${filename}-${hash}${ext}`);
return modifyFilename(pth, (filename, ext) => `${filename}${ext}`); 
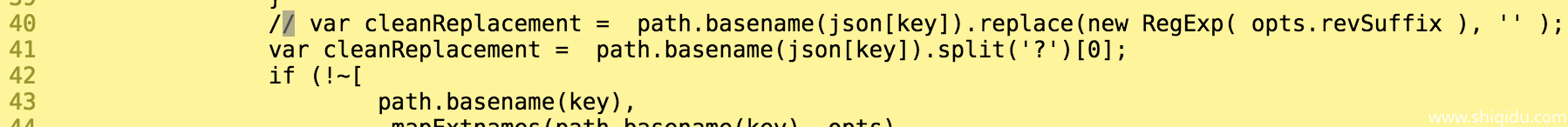
vi node_modules/gulp-rev-collector/index.js 修改第40行
// var cleanReplacement = path.basename(json[key]).replace(new RegExp( opts.revSuffix ), '' );
var cleanReplacement = path.basename(json[key]).split('?')[0]; 
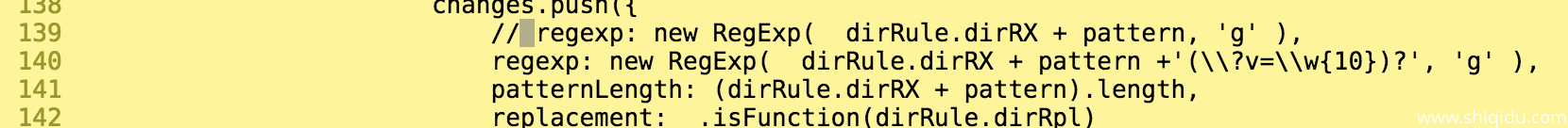
还是这个文件,第139行
// regexp: new RegExp( dirRule.dirRX + pattern, 'g' ),
regexp: new RegExp( dirRule.dirRX + pattern +'(\\?v=\\w{10})?', 'g' ), 
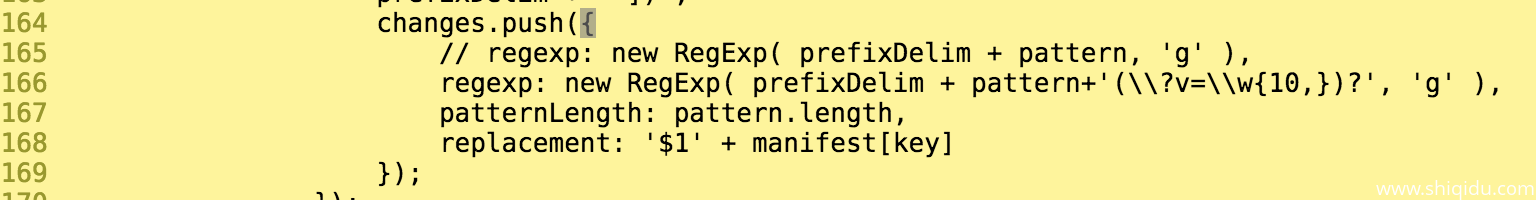
继续修改这个文件,第164行
// regexp: new RegExp( prefixDelim + pattern, 'g' ),
regexp: new RegExp( prefixDelim + pattern+'(\\?v=\\w{10,})?', 'g' ), 
新建一个gulpfile.js文件
vi gulpfile.js 内容如下
//引入gulp和gulp插件
var gulp = require('gulp'),
runSequence = require('run-sequence'),
rev = require('gulp-rev'),
revCollector = require('gulp-rev-collector');
//定义css、js源文件路径。这里填写自己真实的路径
var cssSrc = '[你的真实项目地址]/static/css/*.css',
jsSrc = '[你的真实项目地址]/static/js/*.js';
//CSS生成文件hash编码并生成 rev-manifest.json文件名对照映射
gulp.task('revCss', function(){
return gulp.src(cssSrc)
.pipe(rev())
.pipe(rev.manifest())
//.pipe(minifycss()) //压缩css,需要新的插件,下载速度太慢,我放弃了
.pipe(gulp.dest('rev/css'));
});
//js生成文件hash编码并生成 rev-manifest.json文件名对照映射
gulp.task('revJs', function(){
return gulp.src(jsSrc)
.pipe(rev())
.pipe(rev.manifest())
//.pipe(uglify()) ////压缩JS,需要新的插件,下载速度太慢,我放弃了
.pipe(gulp.dest('rev/js'));
});
//Html替换css、js文件版本
gulp.task('revHtml', function () {
return gulp.src(['rev/**/*.json', '[你的真实项目地址]/**/view/**/*.html'])//填写自己的真实模板存放位置
.pipe(revCollector())
.pipe(gulp.dest('[你的真实项目地址]/application'));
});
//task合并顺序执行
gulp.task('dev', function (done) {
condition = false;
runSequence(
['revCss'],
['revJs'],
['revHtml'],
done);
});
gulp.task('default', ['dev']); 2人点赞>
0 条评论
排序方式
时间
投票
快来抢占一楼吧
请登录后发表评论
文章归档
2026-01
2 篇
2025-11
2 篇
2025-09
1 篇
2025-08
7 篇
2025-07
1 篇
展开剩余 74 条
2025-05
2 篇
2024-11
1 篇
2024-06
1 篇
2024-05
2 篇
2024-04
2 篇
2024-03
2 篇
2024-01
1 篇
2023-10
1 篇
2023-09
1 篇
2023-08
1 篇
2023-06
1 篇
2023-04
1 篇
2022-12
2 篇
2022-06
1 篇
2022-04
4 篇
2022-03
3 篇
2022-01
6 篇
2021-12
2 篇
2021-11
2 篇
2021-10
2 篇
2021-09
1 篇
2021-08
2 篇
2021-07
4 篇
2021-06
1 篇
2021-05
3 篇
2021-04
3 篇
2021-01
2 篇
2020-11
1 篇
2020-10
3 篇
2020-09
2 篇
2020-08
1 篇
2020-07
5 篇
2020-06
5 篇
2020-05
1 篇
2020-04
1 篇
2020-03
2 篇
2020-02
3 篇
2020-01
1 篇
2019-11
5 篇
2019-10
10 篇
2019-09
12 篇
2019-08
17 篇
2019-07
8 篇
2019-05
3 篇
2019-04
8 篇
2019-03
7 篇
2019-02
8 篇
2019-01
5 篇
2018-12
7 篇
2018-11
8 篇
2018-10
4 篇
2018-09
7 篇
2018-08
12 篇
2018-07
9 篇
2018-06
6 篇
2018-05
11 篇
2018-04
18 篇
2018-03
1 篇
2018-02
2 篇
2018-01
10 篇
2017-12
14 篇
2017-11
44 篇
2017-10
13 篇
2017-09
4 篇
2017-08
12 篇
2017-07
5 篇
2017-06
4 篇
2017-05
2 篇
2017-04
3 篇
2017-03
9 篇
2017-02
3 篇
2017-01
2 篇
2016-12
10 篇
2016-11
4 篇
最新文章
最受欢迎
01-21 16:24
01-21 11:29
25-11-06 18:49
25-11-01 00:39
25-09-04 16:48
13 评论
11 评论
10 评论


